İnternet sitelerinin hızları, özellikle son yıllarda kullanıcılar tarafından daha fazla dikkat edilen bir konu haline geldi. Birçok alanda kullanıcılar web sitesi hızına önem göstermeye başladı. Arama motorlarının kullanıcıların gireceği web sitesini tahmin etmeye çalışmaları, bilgisayar dışında farklı cihazlar ile web sitelerine erişim sağlanması ve bu cihazların gelişmesi, web teknolojisinin artması gibi alanlarda internet sitelerinin hızı önem kazandı.
Hızlı bir internet sitesinin getirileri ise, farklı çalışma alanlarının dikkatini çekti. SEO çalışmalarında en öncelikli iş dallarından bir tanesi haline geldi.
Site Hızı Nedir?
Gerçek şu ki performans kişiden kişiye göre değişir yani göreceli bir kavramdır. Bir site, bir kullanıcı için hızlı başka bir kullanıcı için yavaş olabilir. Kullanılan cihazın işlem kapasitesi ve internet hızına bağlı olarak değişebilir.
İki site tam olarak aynı sürede yüklemeyi bitirebilir, ancak biri daha hızlı yükleniyor gibi görünebilir. Bu durum sitelerin kullandığı görsel yükleme araçlarından kaynaklıdır. Bazı siteler yüzde olarak ilerleyişi gösterirken bazı siteler zaman açısından ilerleyişi gösterebilir.
Bir site hızlı yükleniyor gibi görünebilir, ancak daha sonra kullanıcı etkileşimine yavaş yanıt verebilir veya hiç yanıt vermeyebilir. Bu nedenle performans hakkında konuşurken, kesin olmak ve performansı nicel olarak ölçülebilen nesnel kriterler açısından ifade etmek önemlidir. Bu kriterleri ise, metrikler olarak tanımlıyoruz. Bu metriklerden bazıları sayfa yüklenme durumunu, bazıları kullanıcının görsel algısını bazıları ise, etkileşimi ölçümlemektedir. Ancak bir metrik nesnel kriterlere dayandığı ve niceliksel olarak ölçülebildiği için, bu ölçümlerin her koşulda yararlı olduğu anlamına gelmez.,
Ölçümleri Tanımlama
Geçmiş yılarda, web sitesi performansı sayfa yükleme hızı ile ölçülürdü. Sayfa yükleme hızı web performansını olumlu önde etkilemiş olsa da kullanıcının site içinde ilgilendiği içeriğe etki edemiyordu. Çünkü bazı kullanıcılar site hızından çok içeriklere odaklanıyordu. Örnek olarak, bir sunucu sayfayı çok hızlı yükleyebilir ancak site içeriğinin yüklenmesi biraz zaman alabilir veya içeriği görüntülemeyi geciktiren minimum bir sayfayla yanıt verebilir. Böyle bir sayfa teknik olarak hızlı görünse de kullanıcının içeriğe ulaşma süresi uzayacağı için sitenin performansı düşebilir.
Google kısa bir süre önce hız değerlendirme kriterlerini yeniledi. Eski hız kriterlerinin yerini web vitals metrikleri aldı diyebiliriz. Crome ekibi üyeleri ve W3C Web Performansı Çalışma Grubu ile birlikte kullanıcıların web sayfasının performansını daha doğru bir şekilde ölçen API ve metriği standartlaştırmak için çalışmaya başladı.
Kullanıcıların ilgisini çeken konulara yardımcı olmak için metrikleri birkaç soru etrafında birleştirebiliriz. Oluyor mu? Faydalı mı? Kullanılabilir mi? Keyifli mi? Başlıkları altında soracağımız sorular web sitemizin performansını ölçecektir.
Core Web Vital Metrikleri Nasıl Ölçülür?
Google bir sitenin hızını ölçümlerken iki kaynaktan gelen verilere bakar, field data (alan verisi) ve lab data (test ortamı verisi). Performans metrikleri genellikle bu iki yoldan biriyle ölçülür.
Site performansı, çok değişken puanlara neden olabilir ve sayfalarda gezinirken puanlar kelimenin tam anlamıyla değişebilir. Sonuçları belirlemek için laboratuvar verileri mi yoksa alan verilerine mi baktığınız çok önemli.
Alan Verisi (Field Data)
Chrome kullanıcılarının internet gezinme deneyimlerinin anonim olarak toplandığı CrUx data setlerinde tutulur ve saha verileri, RUM (real user monitoring) ile elde edilir. Bu açıdan oldukça değerli verileri barındırır çünkü, doğrudan gerçek kullanıcıların deneyimlerini ifade eder.
Alan verileri, sonuçta ortaya çıkan etkinlik zamanlayıcıyla sayfalarınızda gezinen gerçek kullanıcı deneyimlerinden toplanan aynı ölçümlerden oluşur.
Bir sitenin performansı, bir kullanıcının cihaz özelliklerine ve ağ koşullarına bağlı olarak da önemli ölçüde değişebileceği gibi, bir kullanıcının sayfayla etkileşime girip girmediğine bağlı olarak da değişebilir.
Kişiselleştirilmiş içerik veya reklam yükleyen siteler, kullanıcıdan kullanıcıya çok farklı performans özellikleri yaşayabilir. Bir laboratuvar testi bu farklılıkları ölçemez.
Test Ortamı Verisi (Lab Data)
Web Vitals "laboratuvarı" verileri, sayfa yükleme etkinliği zamanlayıcılarının ve kullanıcı etkileşimini simüle eden matematiksel tahminlerin bir parçası olarak tarayıcı API'si aracılığıyla toplar. Laboratuvar veri araçları, raporlamaya ve puanları iyileştirmeye yönelik iş akışınızda inanılmaz derecede yararlıdır.
Yeni özellikler geliştirirken laboratuvarda performansı test etmek çok önemlidir. Özellikleri piyasaya sürülmeden önce, performans özelliklerini gerçek kullanıcılar üzerinde ölçmek imkansızdır, bu nedenle özellik piyasaya sürülmeden önce bunları laboratuvarda test etmek, performans gerilemelerini önlemenin en iyi yoludur.
Yeni özellikleri laboratuvar da test etmek performans için daha uygun bir yol olsa da tüm kullanıcıların sitenizi nasıl deneyimlediğini yansıtamayabilir.
Bu seçeneklerin hiçbiri diğerinden daha iyi veya daha kötü değildir aslında iyi performans sağlamak için genellikle her ikisini birden kullanmaktadır.
Ölçüm Türleri
Kullanıcıların performansı nasıl algıladıklarına yönelik başka ölçüm türleri de vardır.
Bunlar; Algılanan yükleme hızı, Yük duyarlılığı, Çalışma zamanı duyarlılığı, Görsel kararlılık, Düzgünlük.
Tüm bu performans ölçüm türleri göz önüne alındığında, tek bir ölçüm türünün bir sayfanın tüm performans özelliklerini değerlendirmek için yeterli olmadığı açık bir şekilde görülüyor.
Ölçülmesi Gereken Metrikler
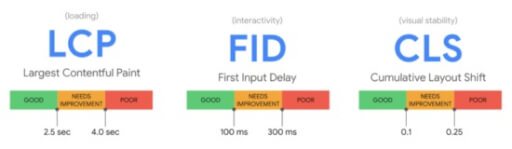
Largest Contentful Paint (En Büyük Zengin İçerikli Boya) ( LCP)
Bu, temel olarak, meslekten olmayanların terimleriyle, sayfanın ne kadar hızlı yüklendiğini sorar. Çok kolay bir konsept. Dolayısıyla bu, görünüm alanındaki en büyük görüntü, video, metin oluşturma süresinden büyük ölçüde etkilenir. Görüntü alanındaki en büyük şey ister masaüstü sayfası ister mobil sayfa olsun, en büyük içerik parçası ister resim ister video veya metin olsun, bunun yüklenmesi ne kadar sürüyor?
Cumulative Layout Shift (Kümülatif Düzen Kayması) (CLS)
İkinci, kümülatif düzen değişimi (CLS). Google bu soruyla, sayfa ne kadar hızlı ve kararlı? Sorusunu soruyor. Cep telefonumuza bir sayfa yüklediğimizde, bir düğmeyi tıkladığımızda ve sayfa düzeninde başka bir şeye ya da bir içeriğe tıkladığımızda beklenmedik bir düzen değişikliği ile karşılaşabiliriz.
Bu kötü bir kullanıcı deneyimidir. İşte Google'ın kümülatif düzen değişikliğiyle ölçtüğü şey bu. Her şey ne kadar hızlı ve kararlı? İşlerin istikrarlı olmamasının bir numaralı nedeni, görüntü boyutlarının genellikle tanımlanmamasıdır. Dolayısıyla, bir görüntünüz varsa ve 400 piksel genişliğinde ve yüksekliğinde, bunların HTML'de tanımlanması gerekir.
Sonuç olarak Sayfanın yüklenmeye başlamasıyla içerik durumunun gizli olarak değişmesi arasında meydana gelen tüm beklenmedik düzen kaymalarının kümülatif puanını ölçer.
First Input Delay (İlk Giriş Gecikmesi) (FID)
Yani bu soru temelde şu soruyu soruyor: sayfa ne kadar hızlı etkileşimli? Başka bir deyişle, bir kullanıcı bir şeye, bir düğmeye veya bir JavaScript olayına tıkladığında, tarayıcının etkileşime cevap vermek için, mümkün olan en kısa süreyi ölçer. Tarayıcı bunu işleme veya bir sonuç üretmeye ne kadar hızlı başlayabilir.
Largest Contentful Paint (En Büyük Zengin İçerikli Boyama) (LCP)
Sayfanın yüklenmeye başladığı andan itibaren, ekranda en büyük metin bloğunun veya resim öğesinin oluşturulduğu ana kadar geçen süreyi ölçer.

Time to Interactive (Etkileşim Süresi) (TTI)
Sayfanın yüklenmeye başladığı andan itibaren, görsel olarak oluşturulduğu, ilk komut dosyalarının (eğer varsa) yüklendiği ana kadar geçen süreyi ölçer ve kullanıcı girdisine hızlı ve güvenilir bir şekilde yanıt verebilir.
Total Blocking Time (Toplam Engelleme Süresi) (TBT)
Ana iş parçacığının, giriş yanıtını vermesini engelleyecek kadar uzun süre beklenildiği FCP ile TTI arasındaki toplam süreyi ölçer.
Yukarıda bahsettiğim ölçüm türleri, performansın kullanıcılarla ilgili çeşitli yönlerinin birçoğunu ölçen değerlendirmeleri içermekle birlikte, tüm metrikler bunlar değillerdir. Bazı durumlarda ise, eksik alanları kapsayacak şekilde yeni ölçümler planlanabilir, ancak diğer durumlarda en iyi ölçümler sitenize özel olarak uyarlanmış metrikler olmuş olacaktır.
Özel Metrikler
Önceden tanımlı metrikler, ölçülmek istenen bir boyutun her özelliğini veremeyebilirler. Özellikle gelişmiş e-ticaret kurulumu olan web sitelerinde ayrıntılı analiz yapmak istendiğinde önceden tanımlı metrikler yetersiz kalabilmektedir. Bu durumlar için önceden tanımlı metriklerin yanı sıra boyutların daha ayrıntılı özelliklerinin ölçülebilmesi için analiste özel metrik tanımlayabilme imkanı sunmaktadır. Bu durumda custom metric, özel olarak tanımlanan, kurgulanan ve boyutlarla bütünleşik olarak çalışan metriklere verilen isim olarak tanımlanabilir.
Belirli bir sitenin bir şekilde benzersiz olduğu ve tam performans resmini yakalamak için ek ölçütler gerektiren zamanlar olabilir. Örnek olarak, LCP ölçüsü, bir sayfanın ana içeriğinin ne zaman yüklenmesinin bittiğini ölçmek için tasarlanmıştır. Kullanıcılar için yükleme zamanı çok önemli olmayabilir.
Bu tür durumları ele almak için, Web Performansı Çalışma Grubu, kendi özel ölçümlerinizi uygulamak için yararlı olabilecek daha düşük seviyeli API'leri de standartlaştırmıştır bunlar:
- Kullanıcı Zamanlaması API’si
- Uzun Görevler API'si
- Öğe Zamanlama API'si
- Gezinme Zamanlama API'si
- Kaynak Zamanlama API'si
- Sunucu zamanlaması
Peki Neler Yapmalıyız?
Yukarıda görüldüğü üzere hızın ve özellikle hızı kapsayan kullanıcı deneyiminin dijital hayatta çok çok daha büyük bir hızla önem kazanmaya başladığını görüyoruz. Aslında mobile-first ya da core web vitals anlayışlarının ardında yatan noktanın user-first (önce kullanıcı) bir internet deneyimi olduğunu görüyoruz.
Site hızı metriklerinin kullanıcıyı deneyimi ile buluşması, gelecek dönemde daha da önemli hale gelecek. Mobile-first ya da core web vitals anlayışı ile birlikte artık kullanıcı deneyimini de göz önünde bulundurarak UX odaklı testler yapmak, var olan hız metriklerinin raporlardan detaylı olarak takip edilmesi gerekiyor.
Yapılacak çalışmalarda dönüşüm optimizasyon ekipleri ile yakından çalışılarak, sonuçlarının performans ekiplerince de değerlendirilmesi gerekmekte.

