SEO çalışmalarında ve kullanıcı deneyiminin artmasında site hızı önemli bir rol oynamaktadır. Site hızını arttırmak için yapılabilecek birçok çalışma bulunmaktadır. Ancak Kullanıcı deneyimini arttırmanın ve sitenin açılış süresini düşürmek için yapılması gereken en önemli işlem görsellere lazy load işlemi uygulamaktır.
Lazy Load Nedir?

Lazy load (tembel yükleme), görselleri veya dosyaları hemen yüklemek yerine ihtiyaç duyulana kadar yüklemeyi geciktirmek demektir. İlk sayfa yüklenmesinde eğer bir görseli ekranda görmüyorsanız onun hemen yüklenmesine gerek yoktur. Lazy load sisteminde ekranda görselleri görmeye başladığınızda görseller yüklenir. Yani istekler ihtiyaç duyulduğunda yerine getirilir.
Lazy Load Avantajları Nelerdir?
Lazy load sisteminin sadece görseller üzerinde uygulanması bile birçok avantajı beraberinde getirir. Tembel veya gecikmeli yükleme olarak adlandırdığımız sistemin en büyük 2 avantajı sitenin ilk açılış hızını azaltması, sunucu yanıt süresini azaltması ve dolaylı olarak kullanıcı deneyimini arttırmasıdır. Tabii bu faydalar SEO performansınıza da yansıyacaktır.
Tembel Yükleme İçin Örnek
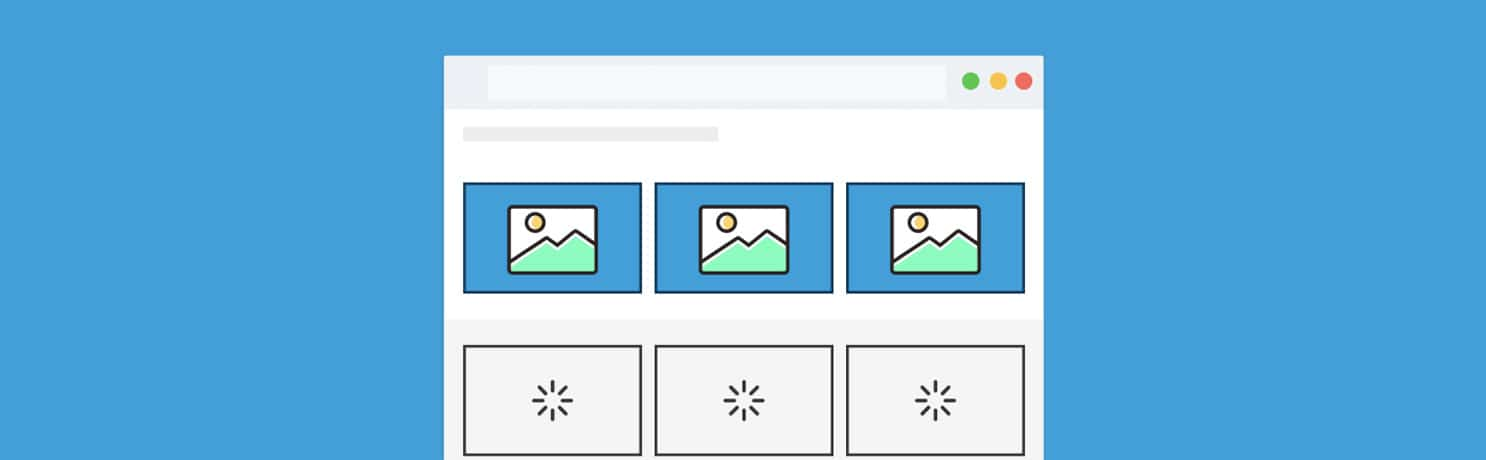
Örnek olarak mobil cihazda içerisinde 10 tane görsel olan bir blog içeriği okuduğunuzu varsayalım. Web sitesine ilk girdiğinizde açılış ekranında karşınıza büyük ihtimalle sadece 1-2 görsel çıkacaktır. Çünkü ekran boyutunuz sadece 1-2 görsel sığacak şekildedir (Görsel boyutlarına göre tabii ki bu rakam değişebilir). Siz sadece ekranda 1-2 görsel görürken neden geriye kalan 8-9 görsel de yüklensin? Sizler ekranda scroll yapıp diğer görsellere yaklaştığınızda Lazy load sistemi devreye girip görsele yüklenme isteği atmaktadır. Bu sayede web sitesinin açılış hızı düşmektedir.
Lazy Load Nasıl Yapılır?

Lazy load, web sitesinde yer alan görsellere javascript kodu ile müdahale edilerek yapılmaktadır. Lazy load yapmak için birçok javascript kütüphanesi bulunmaktadır. WordPress gibi hazır sistemler içinse birçok eklenti bu işlem yapılmaktadır.
1- Manuel (Eklentisiz) Lazy Load Yapımı
Eğer özel yazılım bir web sitesine sahipseniz lazy load yapımını çok basit bir şekilde temel yazılım bilgisiyle yapabilirsiniz. Bunun için ihtiyacımız olan “lazysizes” isimli javascript kütüphanesidir.
Javascript kodumuzu web sitemizin body alanına aşağıdaki şekilde ekliyoruz.
<script src="lazysizes.min.js" async></script>
Js kütüphane detayları için tıklayınız.
Daha sonra görsellerimizi tanımladığımız <img> etiketinde ufak bir değişiklik yapmamız gerekiyor. Normal görsel tanımlamasında <img src="images/gorsel.jpg" alt="görsel"> bu şekilde bir tanımlama yapıyorken Lazy load için <img data-src="images/gorsel.jpg" class="lazyload" alt="görsel"> şeklinde tanımlama yapmamız gerekmektedir.
Yani görser eklerken “src” yerine “data-src” tercih edilmelidir. Ayrıca görselin tanımlandığı <img> etiketine ‘class="lazyload"’ tanımlamasını yapmanız gerekmektedir.
Bu işlemleri siz yaptıktan sonra sadece kullanıcının ekranında görünen görseller yüklenecektir. Ekranın dışında kalan görseller ise scroll yapılıp ekranda belirince yükleme işlemi yapılacaktır.
Sizler ekranda scroll yapıp lazy loading uygulanmış görsellere yaklaştığınızda image etiketine atadığınız class="lazyload" özelliği “lazyloaded” olarak değişecektir.

Görselde görebileceğiniz üzere ekranda görünen görseller yüklendi. Ancak ekranda gözükmeyen ve aşağıda kalan görseller lazy load işlemine tabii tutuldu.
Eğer lazy load sistemini kullanmasaydık burada yer alan 30 tane görsel siz web sitesine girer girmez yüklenecektir. Böyle bir durumda ise web sitesi açılış hızınız artacaktır. SEO ajansı hizmeti veren firmaların site hızını arttırmak için uyguladıkları tekniklerden birisi de lazy load yapısıdır.
Bunu gözlemlemek için tarayıcıda web sitenize girip geliştirici araçlarını açmanız gerekmektedir. Bunu yapmanın en hızlı yolu web sitenizde sağ tıklayıp “incele” demeniz gerekmektedir.
1.1 loading="lazy" ile Geç Yükleme
HTML üzerinde görsellerinizi ve iframelerinizi geç yüklemek için <img> ve <iframe> etiketlerinize loading="lazy" belirtecini ekleyebilirisiniz
Örnek kullanım: <img src="product-4.jpg" loading="lazy" alt="görsel">
2- Worpdress İçin Eklenti ile Lazy Load Yapımı

Wp Rocket tarafından sunulan Lazy Load eklentisi ile görsellerizi, iframelerinizi ve videolarınızı lazy loading işlemine tabi tutabilirsiniz. Eklenti üzerinde yapmanız gereken tek işlem ise tembel yüklenmesini istediğiniz bileşenleri seçip kaydetmek. Eklentiye buradaki https://wordpress.org/plugins/rocket-lazy-load/ linkten ulaşabilirsiniz.
Manuel lazy load yapımı konusunda kaynak kodlara ihtiyacınız varsa yorum atmanız yeterlidir.

